Translations by gtranslate.io
Sidebar
Add this page to your book
Remove this page from your book
Table of Contents
Custom settings
Expert settings
This section is still IN DEVELOPMENT - settings from the Config.cfg file are being moved to a special part of the settings within the app
Settings that are not essential for running the app and overall user experience. Some of these settings were removed from the main settings because of weak usage, some were found redundant and some have a purpose only for advanced Locus users.
Activation
- long press Locus main menu button
- tap Expert settings
- Expert settings appear in Locus Map settings
UI/UX
Open main menu by dragging
Turning this on enables you to open Locus main menu by swiping your device screen left edge to right.
Confirm on exit
Turn this on if you need confirmation of Locus terminantion after double tapping hardware back button.
Default search/sort location
Set your favorite location to search around:
- GPS fixed position
- Map screen center - cursor
Quick map switch, online maps
Define number of displayed online maps in the Quick map switch selection of last used maps (max 20)
Quick map switch, offline maps
Define the number of displayed maps in the Quick map switch selection of the closest offline maps (max 20)
Maps
Hold map center timeout
Define the period of time before your position is automatically centered on the map screen in case Hold map center is active.
Map hardware acceleration
When enabled, map rendering is processed faster but with more battery consumption.
Map movement step
Defined in pixels, used in case the map is controlled by hardware DPAD buttons.
Fill map gaps with other zooms
Allows to use lower and higher map zooms to cover empty spaces in an actual map zoom.
Map content
Settings of auxuliary graphics used on the map screen.
Dynamic elevation, text size, color and background color
Defines style of dynamic elevation digits displayed at the cusor position.
Values above/below 'Cursor to GPS'
Defines parameters displayed above and below the Cursor to position line - distance, bearing, time of arrival, elevation, time to taget and ETA&time to target.
Cursor to GPS line color, background and text size
Definition of the style of Cursor to position line.
Course bearing line color/background
Definition of the style of the Course line
Heading line color/background
Definition of the style of the Heading line
Time rings color, background, text size
Definition of the style of the Time circles
Distance rings color, background, text size
Definition of the style of the Distance circles
Values above/below map lines
Select parameters displayed above an/or below various lines in app - route planner, two-finger measurement etc. - distance, bearing, time of arrival, elevation, time to taget and ETA&time to target.
Tracks
Fill color of chart with...
Custom settings of track/route chart line colors.
Route planner
Route, interpolation step
Definition of distance between interpolated points on route for manual route drawing - affects slope/elevation coloring of the route line. Minimum 1m.
Tools
Hardware buttons when 'screen lock'
When enabled, hardware buttons can control the app even when the screen is locked.
Scroll to zoom
When enabled, it is possible to zoom the map by scrolling controller (e.g. mouse when run on a PC)
Record sensors data
When enabled, all the phone sensors data are recorded in a file in Locus/data/sensors directory.
Enable TTS over BT SCO
When enabled, TTS audio is played over a Bluetooth SCO module.
Tweaks
Smooth interface
Enables animations and other tweaks for more comfortable experience. We recommend to use this only on fast devices.
Allow login over Google Play Services
When switched off, only an e-mail login to Locus Store or Live Tracking is possible. Recommended when MicroG service is used.


Configuration file
- Since version 2.3.2 Locus Map offers advanced configuration options through config.cfg file stored in Locus Map root directory in your phone memory
- This file is automatically created during Locus Map first start (if it does not exist from its previous installation). Data are loaded at start and stored back to file in the end, so even if this file allows changing some settings that are also changeable in the application, settings will not be lost.
As this method has become obsolete and is quite user unfriendly, settings included in this configuration file are going to be moved gradually to the Expert settings section above.
Examples of some parameters
guiding_path_map_symbol
This parameter allows to define very precisely the shape and size of the guiding line. Best is to explain it on the default parameter.
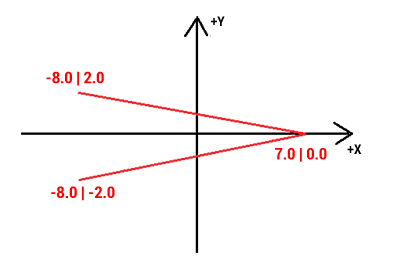
Basic values are: -8.0|-2.0|7.0|0.0|-8.0|2.0
Imagine squared paper. Each two numbers mean X and Y coordinates. So draw them. Result will be as in the picture below. The same way you may draw whatever symbol you want.

Examples of some settings
guiding_path_symbol
 guiding_path_symbol=-20|0|-20|-10|0|-10|0|-20|20|0|0|20|0|10|-20|10
guiding_path_symbol=-20|0|-20|-10|0|-10|0|-20|20|0|0|20|0|10|-20|10
 guiding_path_symbol=-11|0|-14|-5|5|0|-14|5
guiding_path_symbol=-11|0|-14|-5|5|0|-14|5
# MAP ITEMS
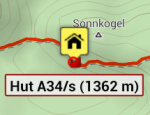
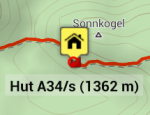
<html> <table border=“1” cellpadding=“0” cellspacing=“0”> <tbody> <tr> <td style=“width: 285px; background-color: rgb(230, 230, 230); font-weight: bold;”>keyword</td> <td style=“width: 80px; text-align: center; background-color: rgb(230, 230, 230); font-weight: bold;”>default</td> </tr> <tr> <td>map_items_labels_color_text</td><td style=“text-align: center; background-color: #0A0A0A;”><font color=white>#0A0A0A</font></td> </tr> <tr> <td>map_items_labels_color_bg_normal</td><td style=“text-align: center; background-color: #F0F0F0;”>#DCF0F0F0</td> </tr> <tr> <td>map_items_labels_color_border_normal</td><td style=“text-align: center; background-color: #383838;”><font color=white>#DC0A0A0A</font></td> </tr> <tr> <td>map_items_labels_color_bg_highlight</td><td style=“text-align: center; background-color: #F0F0F0;”>#DCF0F0F0</td> </tr> <tr> <td>map_items_labels_color_border_highlight</td><td style=“text-align: center; background-color: #A02420;”><font color=white>#DC960A0A</font></td> </tr> </tbody> </table> </html> example of transparent label background:
map_items_labels_color_text=#0A0A0A
map_items_labels_color_bg_normal=#4CF0F0F0
map_items_labels_color_border_normal=#19F0F0F0
map_items_labels_color_bg_highlight=#4CF0F0F0
map_items_labels_color_border_highlight=#19F0F0F0
see the difference (default and customized)