Translations by gtranslate.io
Sidebar
Add this page to your book
Remove this page from your book
This is an old revision of the document!
Table of Contents
Dashboards and Custom Screens
Basic description
Basic explanation of Custom screen creation method. Whole system is mainly for people familiar with Android developing and XML files system. If you're not, better is to use already created skins and look at them (as sample). To edit, use just simple NotePad or any notepad program with XML syntax highlight (suggested for example Notepad++)
For most people who want to create own screens should be enough using much simpler dashboard system that offers similar functionality in much less painful way.
Dashboard is anyway available only for Pro version and miss some advanced possibilities, like rotating images, completely free layout, etc.
Method using Eclipse
- Download and install whole eclipse and Android SDK tools from here.
- After all works, create new android project. This will create base data structure. You'll not need anything to program.
- Project contains res/layout/main.xml file, that's our target. Learn with Eclipse GUI builder and edit this file.
- Put resources (best to use 9-patch images) into res folders (supported - drawable, drawable-hdpi, drawable-mdpi, drawable-ldpi)
- After compilation, take mail.xml file and image resources from compiled source (this is because of 9-patch images. If you want to use basic png files, you can add them directly into result. 9-patch have to be pre-compiled!).
Using basic text editor
You do not have to do previous steps. You can edit xml file directly in any editor. Previous steps are just recommended way for easy “Drag and drop” creating and also only way to support 9-patch images!
How to get actually all this works
root directory: ./Locus/data/customScreen/
create ZIP file that contain this structure
/assets/ - for custom fonts
/drawable/ - (9-patch, or universal)
/drawable-hdpi/
/drawable-ldpi/
/drawable-mdpi/
/layout/ - for layout specification (for landscape and portrait or ... below ... for separate by orientation)
/layout-land/
/layout-port/
/values/ (supported colors.xml, styles.xml)
Place your main layout file into layout directory (or two files, one to layout-land, second to layout-port) and rename it to main.xml. That is important, because main.xml file is gate to whole layout, it have to be included!
also in root of you ZIP file, you can place these files (optional)
- icon.png - small (48x48px) logo of your skin
- info.html - HTML page that will contain description of you skin (some links, donate button or similar is possible)
Finally, place this zip file, into root directory described above!
Supported Views
Containers
Views
- TextView extends View
- android:text - this contain ACTIONS below
- android:gravity - full support on all values, also like “center_vertical|right”
- android:shadowColor - and optional android:shadowDx, android:shadowDy and android:shadowRadius
- Button extends TextView
- ImageView extends View
- ImageButton extends ImageView
- locus:actionClick - as Button
- locus:actionVisibility - as Button
- MapScreenView (custom locus view) extends View
- no custom parametres
- RotateView (custom locus view) extends View
- locus:action - attach to which rotation action … for example locus:action=“{orient_course}”
- locus:rotateImage - reference to drawable, actually centered and rotated around center by angle defined by action
- locus:rotatePivotX - move rotation point by X value (+X to bottom)
- locus:rotatePivotY - move rotation point by Y value (+Y to bottom)
- locus:rotateStartAngle - angle at which is rotation start with rotateStartValue value (- value for counter-clockwise orientation)
- locus:rotateStartValue - value for variable that starts at rotateStartAngle (in base units, so metres, second, ..)
- locus:rotateEndAngle - angle at which is rotation ending with rotateEndValue value
- locus:rotateEndValue - value for variable that ends at rotateEndValue
- SlideView (custom locus view) extends View
- locus:action - attach to which slide action … for example locus:action=“{orient_course}”
- locus:slideImage - reference to drawable used for slide
- locus:slideStartPosition - position of image pixel that match slideStartValue value.
- locus:slideStartValue - action value for slideStartPosition (in base units, so metres, second, ..)
- locus:slideEndPosition - position value of last image pixel. Also (slideEndPosition - slideStartPosition) define width of image
- locus:slideEndValue - action value for slideEndPosition
- locus:slideInfinite - if slide image should be repeated to cover whole parent view (true/false) [false]
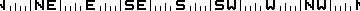
Sample - let's imagine this image of compass.

To make it work in full screen width, you need to define these parameters
android:layout_width="match_parent"
android:layout_height="X"
locus:action="{orient_course}"
locus:slideImage="X"
locus:slideStartPosition="0dip"
locus:slideStartValue="180"
locus:slideEndPosition="match_parent"
locus:slideEndValue="-180"
locus:slideInfinite="[true]"
By this definition, you say that:
- 1. if orientation angle will be 180°, first pixel (slideStartPosition) will be drawn really as a first pixel. Because is defined whole range (from 0° - 360°) and end value have position on the end (locus:slideEndPosition=“match_parent”), image will be stretched over whole screen. Middle of image (S), will be in the middle, as we want!
- 2. if orientation will be for example 90°, Locus firstly compute percent part of image that should be moved. It's computed by (current value - slideStartValue) / (slideEndValue - slideStartValue), so in this case it's (90 - 180) / (-180 - 180) = 25%!. This means that image will be moved by 25%
Global attributes
On all View can be applied these attributes
- android:layout_weight - if parent view is LinearLayout
- RelativeLayout.LayoutParams - if parent view is RelativeLayout
- android:layout_marginLeft
- android:layout_marginRight
- android:layout_marginTop
- android:layout_marginBottom
- android:paddingLeft
- android:paddingRight
- android:paddingTop
- android:paddingBottom
- android:background (image, color in RGB, ARGB)
Custom attributes
locus:actionClick
- {track_record_start}
- {track_record_stop}
- {track_record_pause}
- {map_zoom_in}
- {map_zoom_out}
- {map_center}
locus:actionVisibility
- {lat_gps} - GPS latitude (map center latitude if GPS off)
- {lon_gps} - GPS longitude (map center longitude if GPS off)
- {altitude} - GPS altitude (0 if GPS off)
- {accuracy} - GPS accuracy (0 if GPS off)
- {gps_sats_used} - actual used satellites for GPS fix
- {gps_sats_all} - all visible satellites
- {declination} - actual declination
- {orient_course} - course orientation (source depend on selection on GPS screen - GPS or internal compass)
- {orient_course_opposit} - course orientation (source depend on selection on GPS screen - GPS or internal compass)
- {orient_pitch} - pitch orientation
- {orient_roll} - roll orientation
- {orient_gps_shift} - orientation computed as bearing from previous to current GPS location
- {orient_gps_angle} - angle computed as {orient_gps_shift} - {orient_course}, so it's true moving direction.
- {time} - actual time
- {speed} - GPS speed (0 if GPS off)
- {rec_dist} - track recording - recorded sitance
- {rec_dist_down} - track recording - downhill distance
- {rec_dist_up} - track recording - uphill distance
- {rec_alt_min} - track recording - minimum altitude
- {rec_alt_max} - track recording - maximum altitude
- {rec_alt_down} - track recording - downhill altitude
- {rec_alt_up} - track recording - uphill altitude
- {rec_alt_cumu} - track recording - cumulated altitude
- {rec_time} - track recording - total record time
- {rec_time_move} - track recording - time only when move
- {rec_speed_avg} - track recording - speed average
- {rec_speed_avg_move} - track recording - speed average only when move
- {rec_speed_max} - track recording - speed maximum
- {rec_points} - track recording - num of recorded points
- {rec_pace} - track recording - num of recorded points
- {map_center_lat} - map center latitude
- {map_center_lon} - map center longitude
- {map_rotate} - map rotate value
- {guide_wpt_name} - guide target waypoint name
- {guide_wpt_lat} - guide target waypoint latitude
- {guide_wpt_lon} - guide target waypoint longitude
- {guide_wpt_alt} - guide target waypoint altitude
- {guide_wpt_dist} - guide target distance to waypoint
- {guide_wpt_dist_to_finish} - guide target distance to last waypoint of track
- {guide_wpt_azim} - guide target azimuth to waypoint
- {guide_wpt_angle} - guide target angle value (computed as {guide_wpt_azim} - {orient_course})
- {guide_wpt_time} - guide target time to waypoint
- {guide_wpt_time_to_finish} - guide target time to last waypoint of track
locus:textFont
- link to font stored in MySkin/assets directory
locus:textFormat
- parametres should be {i}, {d}, {i.d}, {u} “integer part, double part, both, only units”
- for example - “locus:textFormat=”{i.d} - {u}“. Can be applied to: speed, distance, altitude and accuracy now

