Translations by gtranslate.io
User Tools
Sidebar
Table of Contents

Dashboards
About
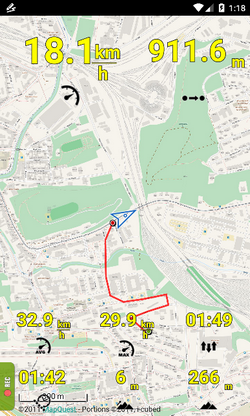
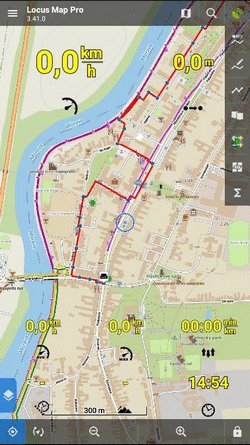
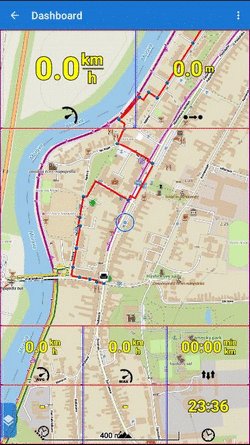
The dashboard is a unique solution for displaying additional information (digit and charts) above the map. It is useful for sports tracking, geocaching, navigation etc. The layer is touch-insensitive but it can contain some action buttons too - e.g. track recording controls.

There are several pre-set dashboards for direct use. All of them can be modified, others can be downloaded and it is possible to create new dashboards from scratch.
Activation
By default, the feature can be accessed from Menu > More functions > Dashboard but we strongly recommend to add dashboard button to Functions panel for fast switch on/off.
- first start - requires installing default themes
- dashboard selection - select from ready-made themes. After the dashboard is activated the second time, the last selected dashboard is activated automatically.
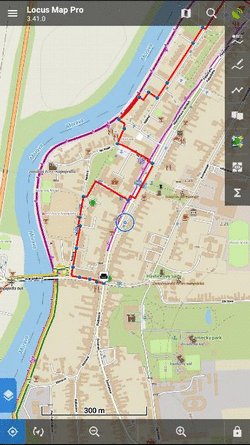
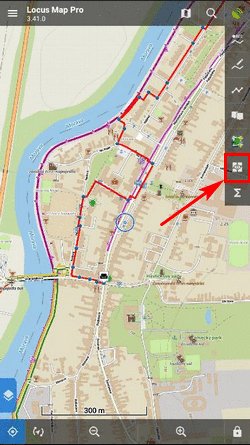
- short tap - switches selected dashboard on/off:

- long tap - offers dashboard selection:

Settings
Changes of settings, renaming, deleting and other edits are done in the Dashboard editor
- Menu > More functions > Dashboard editor
- select a dashboard to edit
- go to topbar
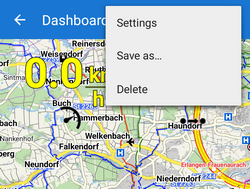
 menu > Settings
menu > Settings

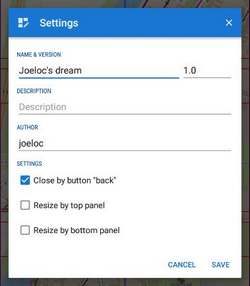
Options to set

- Name and version, description and author - all editable
- Close by button “back” - check this if you want to close the dashboard by the HW “back” button of your device. Otherwise, the dashboard can be preserved in ON position for the next launch of Locus Map
- Resize by top panel - your dashboard will cover only the map screen and will not interfere with top panel- it will be resized by it
- Resize by the bottom panel - your dashboard will cover only the map screen and will not interfere with bottom panel- it will be resized by it
Creating a new dashboard
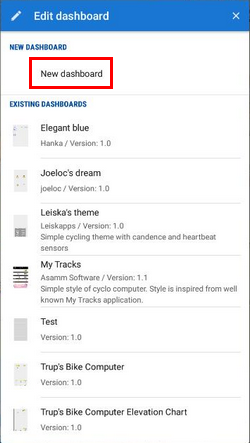
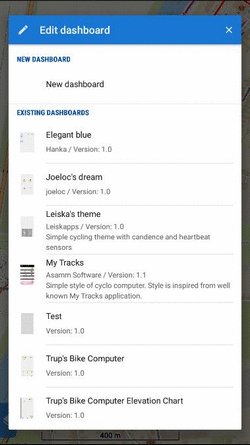
- open Dashboard editor and select option New dashboard:

- insert name of the new dashboard
- a basic grid of editable fields appears:

- each field can contain plain text or a function output - speed, distance, elevation etc.
Adding content
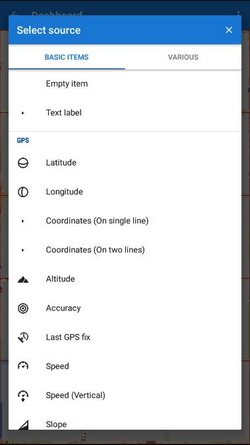
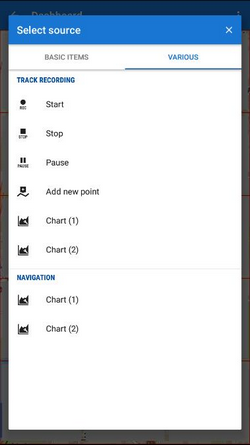
Tap a field to add its content. Select source box offers two tabs of functions:
- Basic items:

- Various:

When you select an item, it appears in the selected field.
Tools
To change the style of the item, add fields or delete them, tap the active field. A toolbox opens:

- Add new item - adds a new item field on the left, right, above or below the selected item
- Work with items:
- change item - displays selection of function outputs to replace the current one
- edit item - settings of visibility of texts, icons, units, text appearance, icon appearance and positioning, text and unit align, background color, shape, size, padding, margin of the item. All can be checked on the item real-time preview
- copy style&paste style - useful when cloning items, especially when editing already existing theme
- delete item - deletes the field and its content - its space is taken by surrounding items
- Work with rows

- edit row - sets whole row background color, shape, and size
- copy&paste style - useful when cloning whole rows, especially when editing already existing theme
- delete row - deletes all fields and their contents - their space is taken by rows above or below
- topbar
- settings - edit dashboard name, description and other dashboard details
- save as… - insert a new name or overwrite already existing theme
- delete - deletes the dashboard
Fields can be drag-dropped to change position.
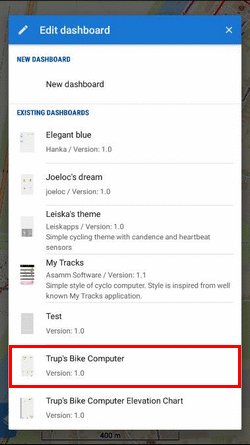
Using an existing dashboard as a template
It is not always necessary to create a new dashboard from scratch. You can edit an already existing one and use it as a template.
The principle of editing is the same as when creating a new dashboard but the main layout and some formatting is already done. Just select a dashboard that suits your needs the best from offered themes:

Then you can edit it, overwrite it and/or select Save as… to create a new theme.

